Create block quotes
To create block quotes on a page:
- Navigate to the page you wish to edit and then click on Edit.
- Place your curser in the main content area where you'd like the quote to go, and then click on the Format tab in the WYSIWYG editor.

- And select Formats > Blocks > Blockquote from the drop-down lists displayed.

- Enter the desired text for your blockquote. You'll see the text appears to be indented.

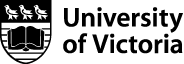
- When you are finished entering the text, you'll need to add the details of the person who made the quote. To do this you'll need to edit the source code. To edit the source code, click on the source code icon in the WYSIWYG editor.

- Here you can see the text you added and the html tags that surround it.

- There are two ways to add the name of the person who made the quote: (a) If you are placing the block quote on the home page for your site, you can edit the source code by changing the paragraph tags <p> and </p> to <h5> and </h5>. You can add their name between the <em> and </em> tags so it will be displayed in italics. To create a em dash before the person's name you can add — just after <em> as shown below.

- Or (b) If you are placing the block quote on any other page in your site, you can leave the paragraph tags as is <p> and </p>, add a new line and then enter the name of the person who made the quote between the <em> and </em> tags so it will be displayed in italics. To create a em dash before the person's name you can add — just after <em> as shown below.

- When you are finished editing the source code, click OK.
- You will see that the blockquote has been added to the page. When you are finished editing, click on the ellipsis and then click on submit.

- If you followed (a) under step 7 above to create a block quote for your home page, it will appear as follows. Note the text for the quote is large.

- If you followed (b) under step 8 above to create a block quote for any other page in your site, it will appear as follows. Note the text for the quote is smaller.